Product Design: Enterprise Learning Management System
Deliverables:
An integrated WordPress Learning Management System (LMS/VLE)
Tools: Apple, Adobe Creative Cloud (InDesign, Illustrator, Photoshop), & Sublime Text for programming
Languages: HTML, CSS,
Constraints: Bootstrap, WordPress, GitHub
My Role:
Creative Direction, Lead Design, Front-end programmer
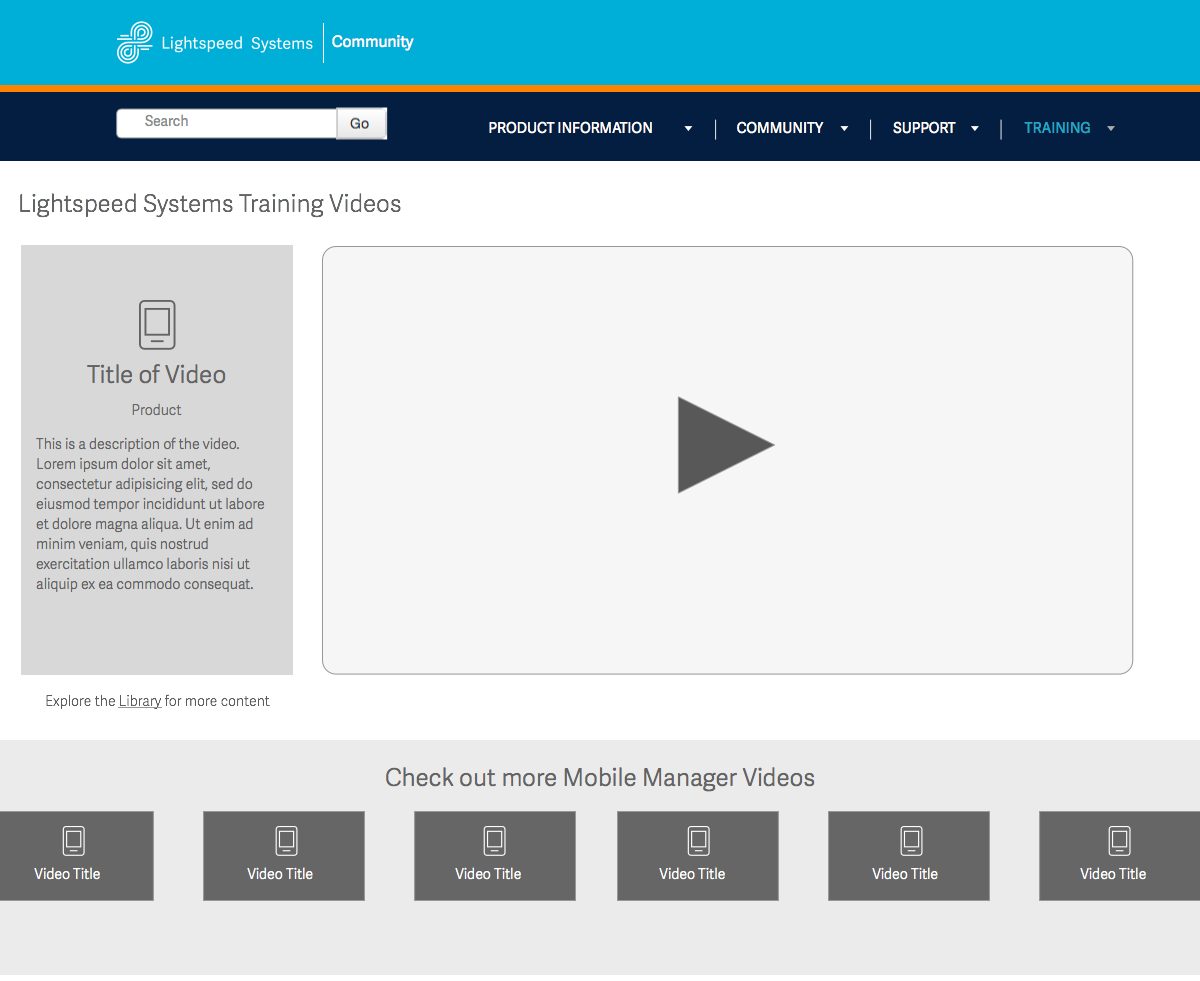
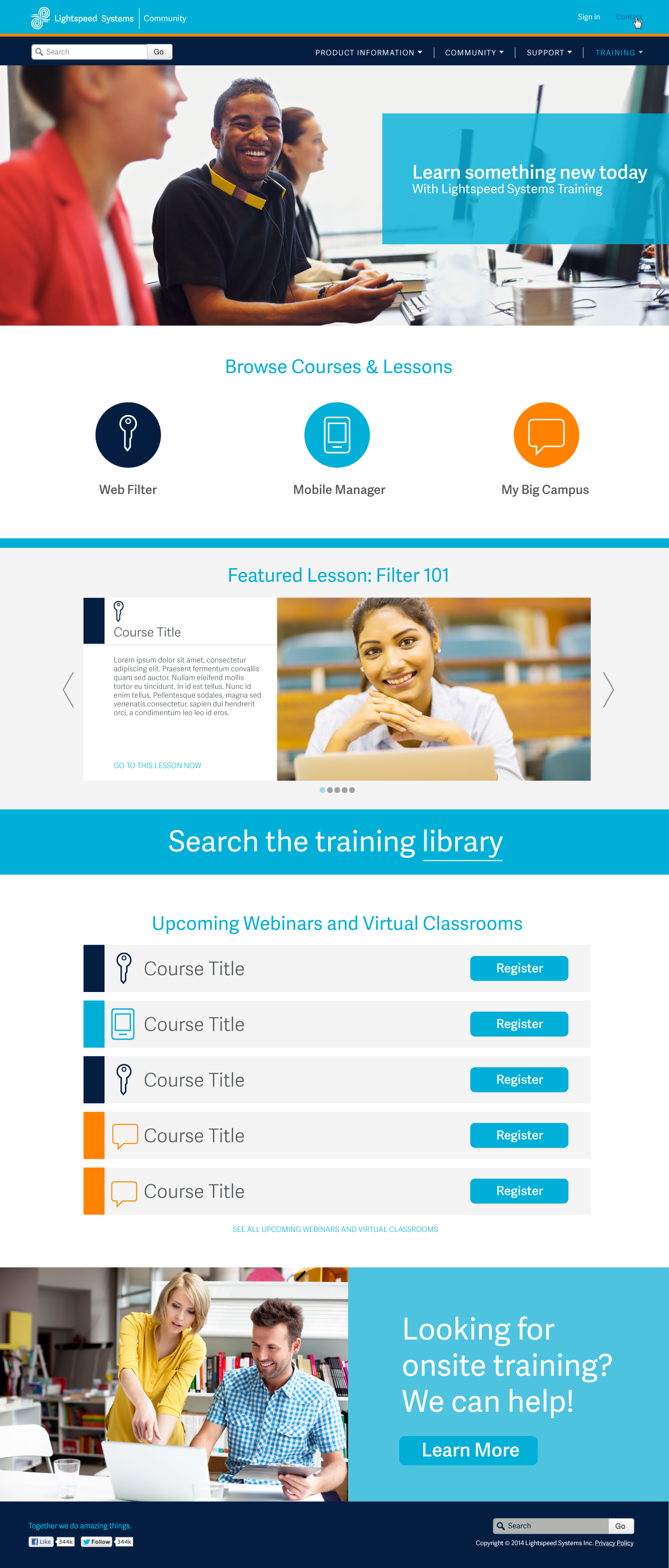
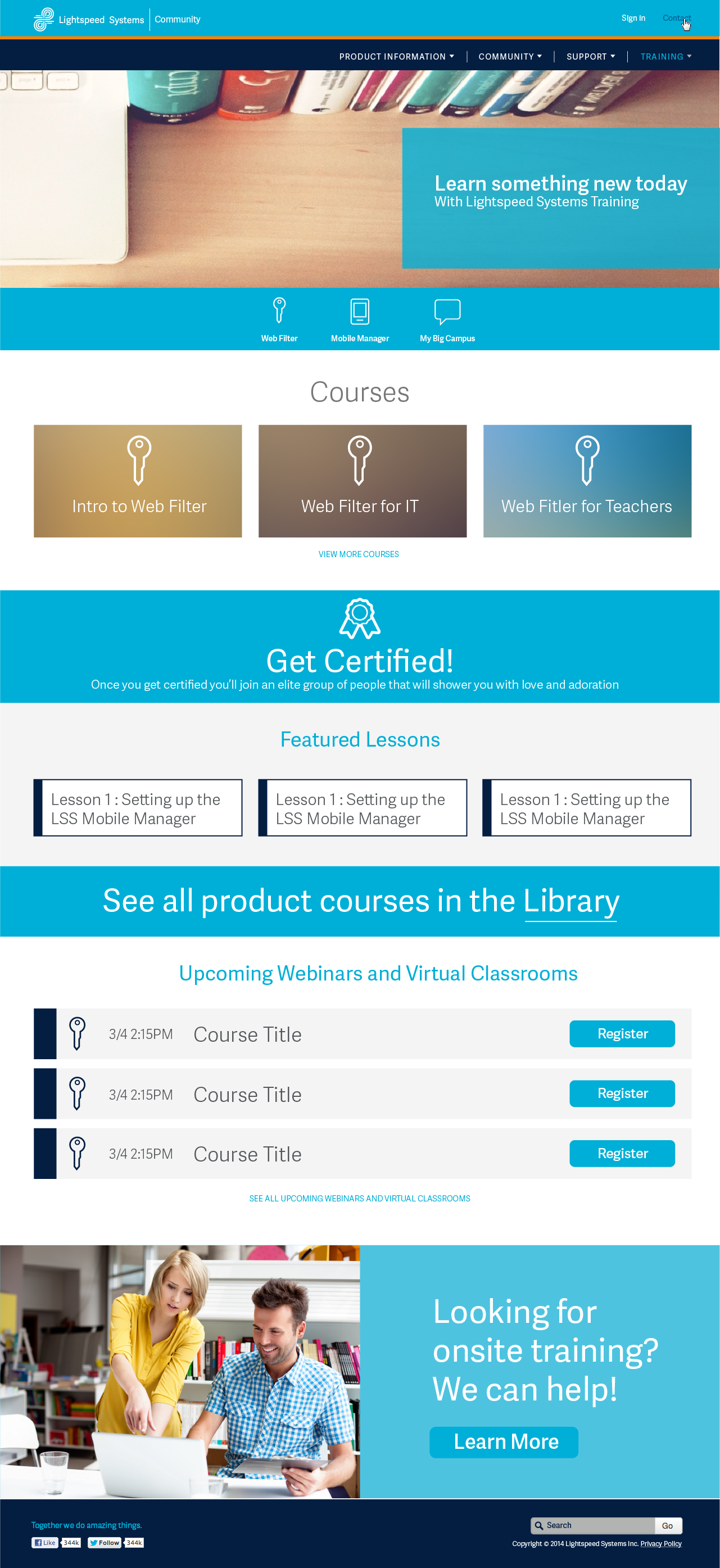
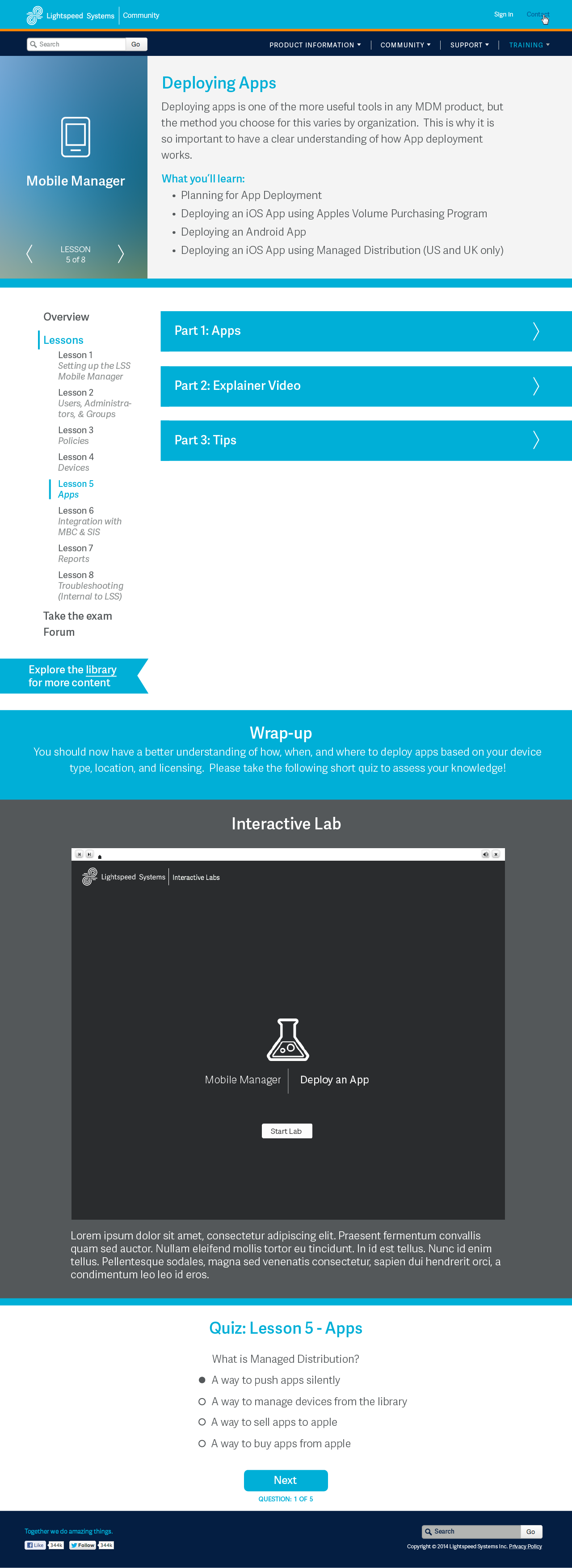
Lightspeed Systems Training Portal
After the success of the community site rollout, we were next tasked with a training portal. We needed to train users and employees on our products and best practices. We had to juggle the constraints of WordPress in order to get a fully operational learning management system within 6 months. It was a challenge. But at the end of the 6 months, we soft rolled out the training portal at our user conference. Within the first week, 200+ users were certified to use our products.

Discover
We had to break down and research the most popular online learning tools while one of our products was a learning management system, we were tasked to build one within the confines of WordPress rather than a fully designed and developed SaSS solution. Like the community site, we were building for multiple audiences, in this case, we were certifying IT professionals and K12 (primary) teachers.

Define
MVP had to consist of:
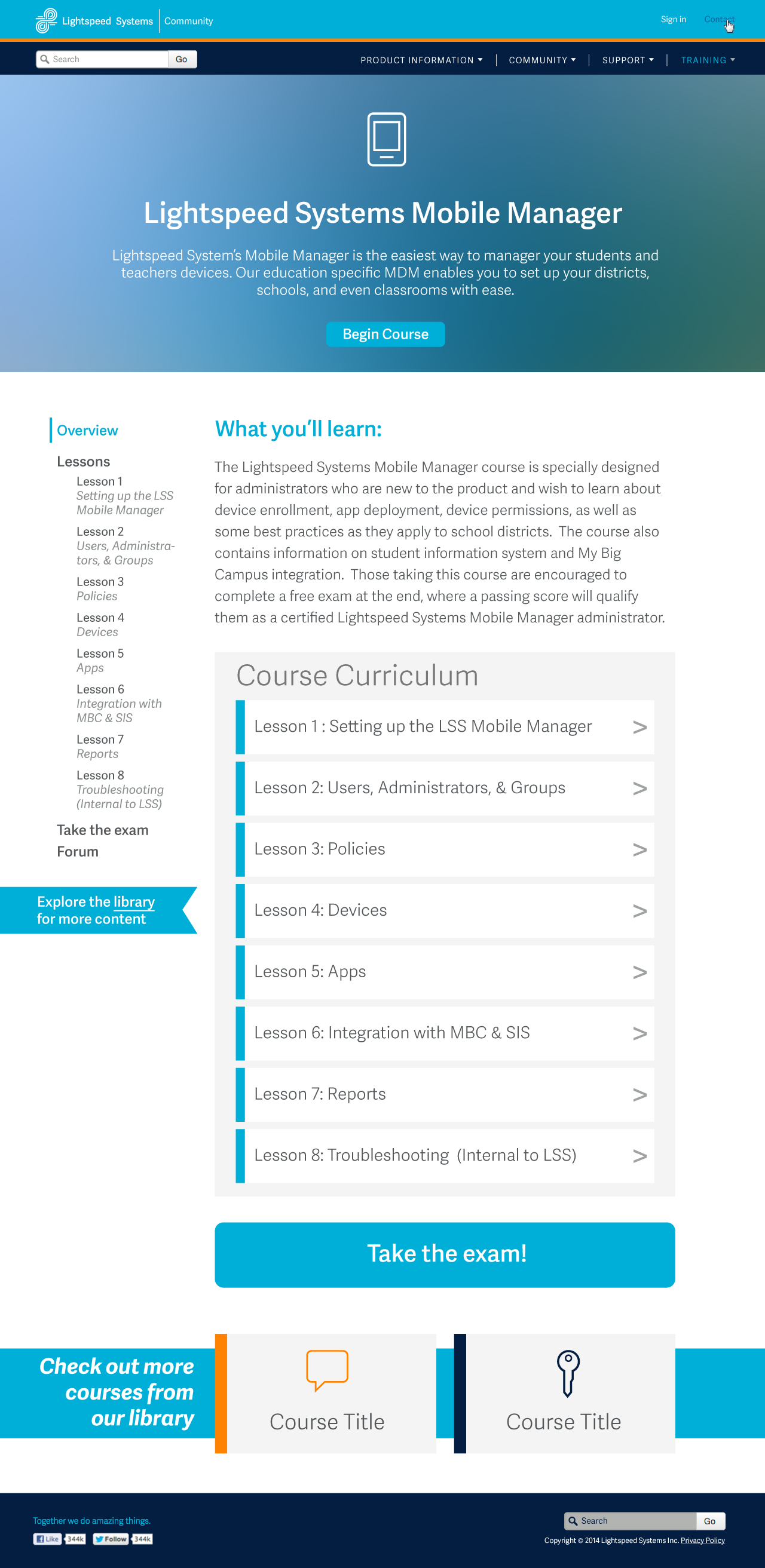
Lesson template
Certification templates
Expandable Information architecture (pattern)
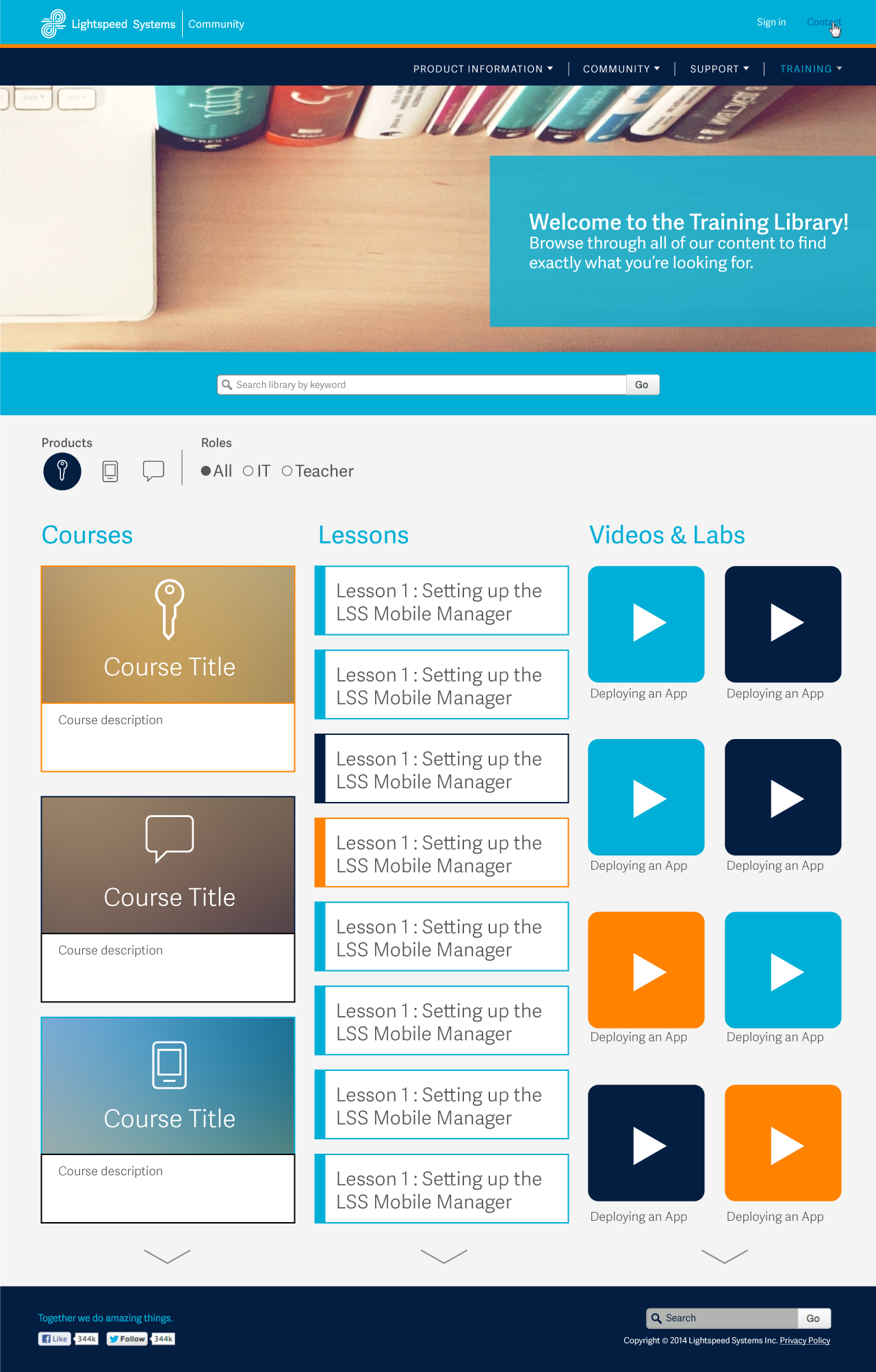
Course, Lesson, and Video library
Patterns for all three products
Learning from the last project, which took a year to launch, we had to quickly breakdown the user journey, wireframe and iterate to get to our aggressive go-live date of three months. Most of this was done on paper and on our whiteboard wall within the first month. The second month was dedicated to refining and developing the design, while the last month was development and testing. The core developer and I developed the project on our dev server before pushing it live a week before our go-live date.

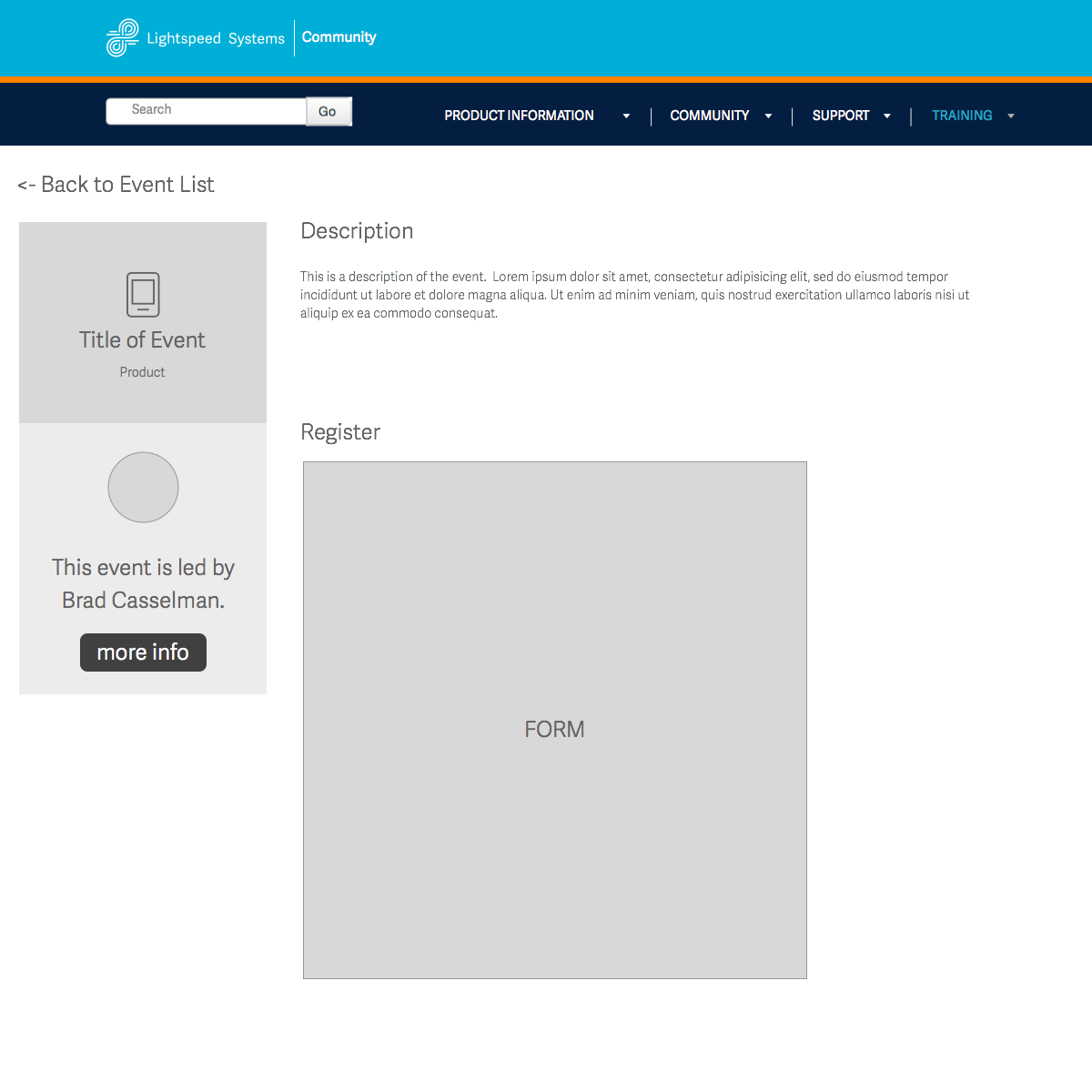
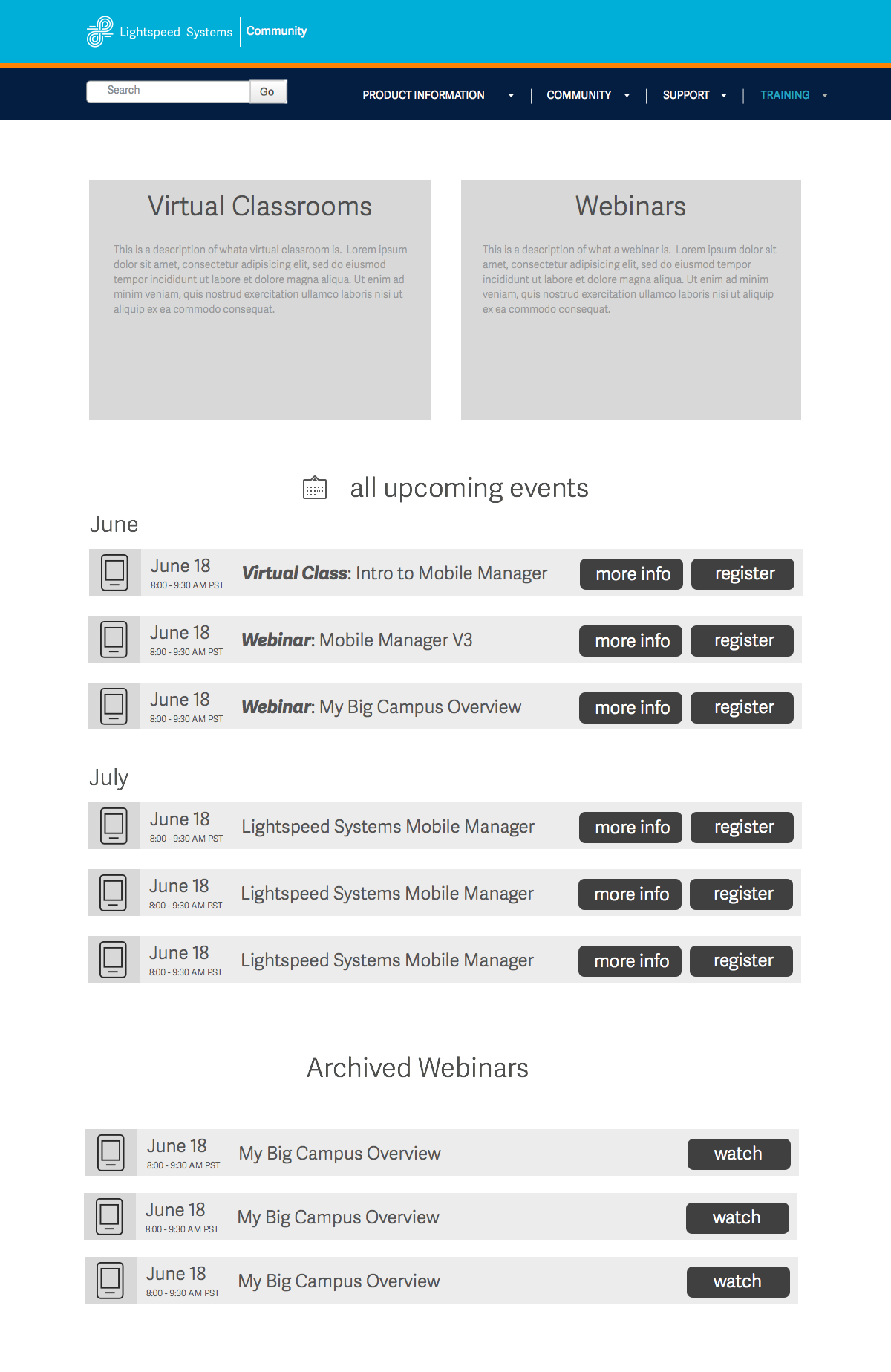
Ideate – Through Wireframes




Iterations
While working with key stakeholders and going through user testing we iterated various aspects of the learning management system (LME/VLE). I did several rounds of best practice research on the features most used by services that were already well established. We polled our members and potential users on products already in market to help establish direction and usability.

Product Launch

8000+
registered users within the first month
3 Programs
with over 200 courses for certification
2-Hours
average time spent on site by a user






Visual
Encompasses a wide range of multiple disciplines throughout various types of projects. From marketing collateral and asset to branding, creative direction, and digital experiences this portfolio shows the breadth of my experience.

UX/UI
Strategy, user research, wireframing & prototyping are just a few tools in this narrowed UX portfolio. Projects which show an understanding of business goals and user behavior while using human centered design to accomplish goals.

Illustration
Visual communication in a more traditional form. From children’s illustrations to infographics this portfolio specific to visual arts that communicate original ideas to clients for a wide range of products.
